The FastStore API no longer includes unused Gatsby plugins and now handles channel as a facet for search and product queries. Also, check out the new Troubleshooting guides and the Starter submission form.
VTEX Headless CMS previews are now private by default
Following the next successful push to your store's repository default branch, the VTEX Headless CMS preview available at https://gatsby-preview-vtex-sites--<your-account-here>-store.vtex.io will require users to authenticate to VTEX.
In order to access the preview, users will need to have access to the myvtex.com domain of that specific account. This can be done either through the build environment variable GATSBY_STORE_ID in the vtex.env file, or the api.storeId entry exported by the store.config.js configuration file.
What has changed?
Previously, CMS previews were published to public URLs by default. Now, they are private by default, requiring authentication to VTEX.
Why did we make these changes?
CMS previews may contain sales promotions and product launches that are not yet available to the general public. This change aims to prevent unauthorized access to such content while also making the platform more secure.
What needs to be done?
Every CMS preview is now private by default. However, to be able to log in and view the private previews, you must install the vtex.faststore-auth app in your account. To do this, run the following command:
vtex install vtex.faststore-auth
info
If, for any reason, you need your CMS previews to be accessed by the public or third-party solutions, you may disable authentication by adding USE_CMS_PREVIEW_AUTH=false to your repository's vtex.env file.
Base Store repository name changed
The repository of the Base Store starter, which uses Gatsby, has changed. It is now gatsby.store.
Why did we make these changes?
This change is due to the launch of a Next.js base store starter. This new starter is identical to the existing one in every feature, except it uses Next.js instead of Gatsby. Because of this, there are now two base store starters, in the repositories nextjs.store and gatsby.store.
What needs to be done?
Whenever you need to access the Base Store repository, make sure you have the correct repository name and URL for the framework you are using:
- gatsby.store: former
basestore - nextjs.store: new starter
New Next.js starter available
We launched a Next.js-based starter that corresponds to the Base Store previously available only for Gatsby. This means you can now quickstart your FastStore project with your favorite framework: Next.js or Gatsby.
What has changed?
Now, developers that wish to use Next.js with FastStore, can leverage our base store starter to get their projects going.
Also, because the Base Store is now available for Next.js and Gatsby, the name of the repository formerly known as base.store was changed to gatsby.store.
What needs to be done?
To learn more and start your FastStore project with Next.js, check the Next.js store repository.
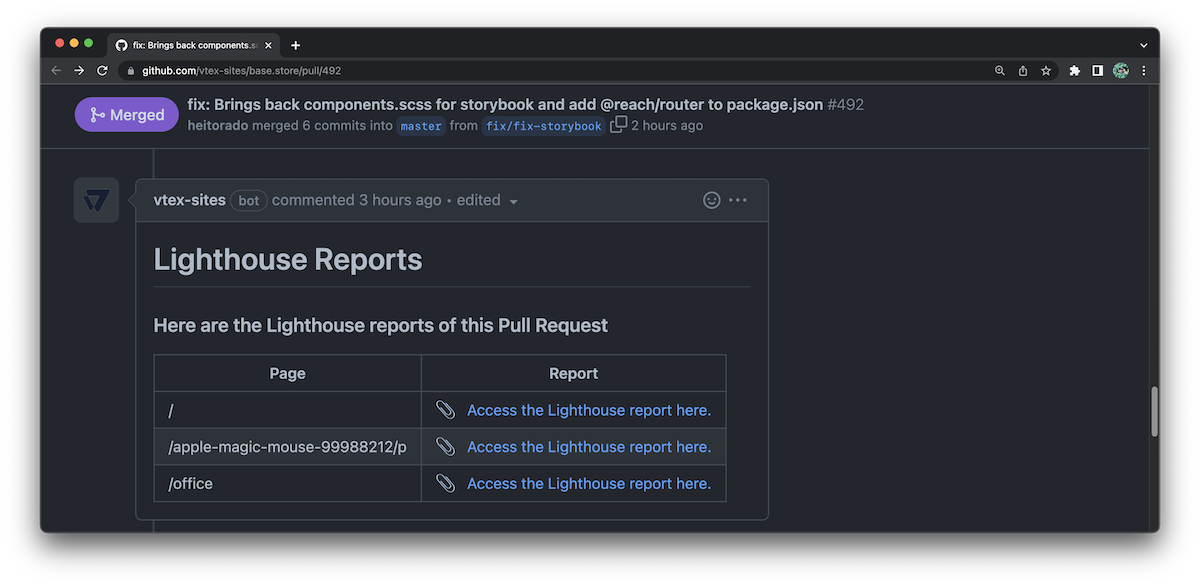
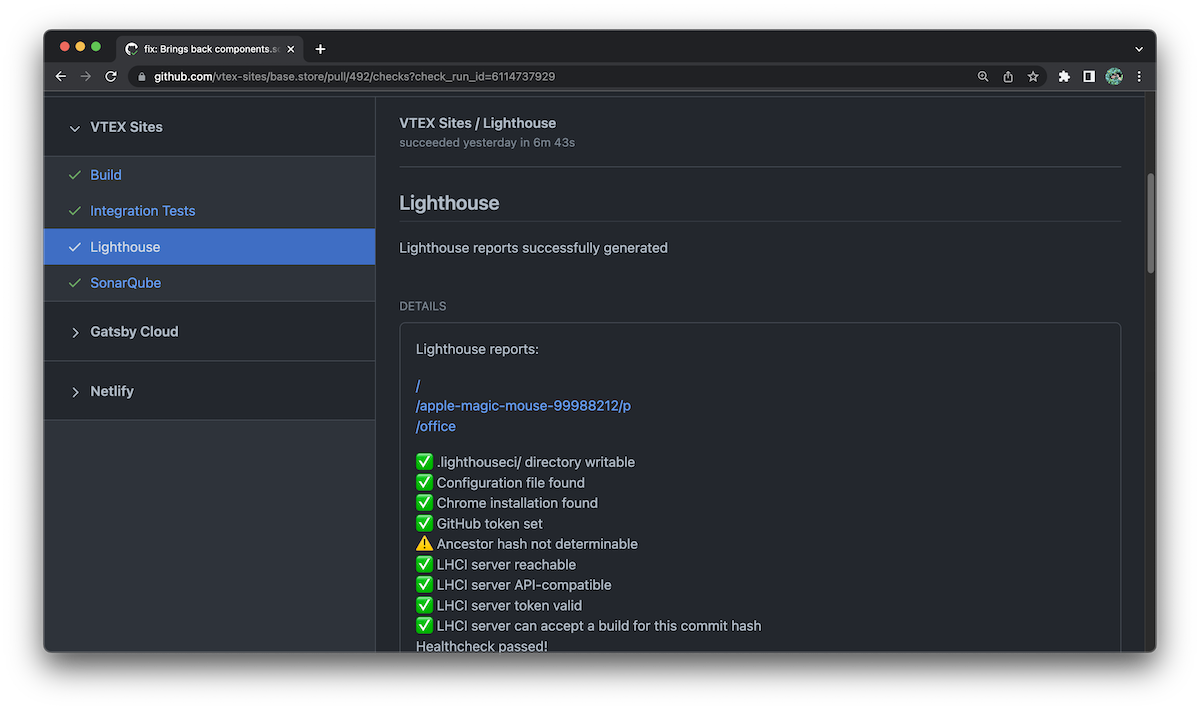
Lighthouse reports now available for deploy previews
Now every deploy preview will have a new Lighthouse Reports box with quick-access links to reports for all pages you have listed in the Lighthouse CI section of the store.config.js file. That way, you can easily track how each pull request impacts the performance, SEO, and accessibility of your store.

What has changed?
The Lighthouse CI now makes generated Lighthouse Reports available for developers via Google Lighthouse Viewer for each deploy preview and uploads them to AWS S3. WebOps, then, adds comments on new PRs with links to those reports.
Links to these reports are also shared in the logs of the WebOps pipeline for Lighthouse.

Why did we make these changes?
These changes aim to make it simpler for you to track how each deploy affects your website's performance.
What needs to be done?
Nothing. This improvement is already available for all WebOps users. Enjoy!
Gatsby 4 now available
We updated our infrastructure to allow you to use site generators that support server-side rendering (SSR), such as Next.js and Gatsby 4.
What has changed?
Before, there were only two ways to render a FastStore website: either via client-side rendering (CSR) or static site generation (SSG). Now, you can also use server-side rendering.
info
Server-side rendering (SSR) is a method of rendering pages at run-time. It loads the website code on a server and returns a fully rendered HTML page to the client (browser).
Why did we make these changes?
We made these changes precisely to support Gatsby 4 and NextJS. With these frameworks, you will be able to choose the best way to generate the pages of your store website, opening up new possibilities for what you can create with FastStore.
What needs to be done?
These changes make Gatsby 4 available for usage, but they do not automatically change the Gatsby version of your project. For further instructions on how to migrate from Gatsby 3 to Gatsby 4, please refer to this article.
WebOps upgraded to use Lighthouse 9
The WebOps pipeline has been updated to use the newest Lighthouse version. In November 2021, Google published Lighthouse version 9.0. Among its main changes, highlights include the upgrade of Lighthouse APIs, the introduction of new user flows, the redesign of Lighthouse reports, and the addition of new accessibility features.
What has changed?
Before, the WebOps pipeline was using Lighthouse version 8. Now, we are using Lighthouse 9. As a result, newer audit reports may slightly differ from those previously issued. For more information, please refer to this announcement.
Why did we make these changes?
We understood that getting different results from WebOps and Lighthouse could lead to misunderstandings, so we made this modification to match both results.
What needs to be done?
These changes are already available for everyone. Thus no further action is required to use WebOps with Lighthouse 9.
Base Store - March, 2022
The Base Store now has new components: EmptyState, Suggestions, and SearchHistory. Also to improve the page's performance, inline icons were removed from the final bundle.
FastStore - March, 2022
The FastStore API now includes an Express GraphQL Server, and the FastStore UI now has a new Dropdown component. Also, the performance of the useStorage hook has been improved.
February, 2022
Adjustments in the SearchInput reference and useStorage hook. Fixes in StoreProduct values and trailing slash from incoming requests. Also, new Performance Budgets section to the lighthouse report.